マニュアルを一通り見ていただきましたら、ワードプレスのログインのご案内をしていきます。
ワードプレスのアカウント作成するために メールアドレスを貼り付けて、まこねこ宛にメッセージをお願いします。メールアドレスはなんでも大丈夫です。
ワードプレスにログインをする
ワードプレスのログインに失敗する人のために動画を取っております。
①ご自身のメールアドレスを記入 ②メールアドレスにパスワードの再設定が届く ③パスワードの変更をする
まずはパスワードをお忘れですかにメールアドレスを記入していきます。
メールアドレスの再設定がメールに届くのでパスワードの変更を行っていきます。
メールとパスワードを入れたらワードプレスのログインすることができます。
ワードプレスのログインが完了して、お声かけいただけると1記事目のご案内をしていきます。
1記事目のご案内
1~3記事目は見出し構成を作った記事をご用意しております。その後はキーワードを選んで頂き、構成作りを学んでいきます。
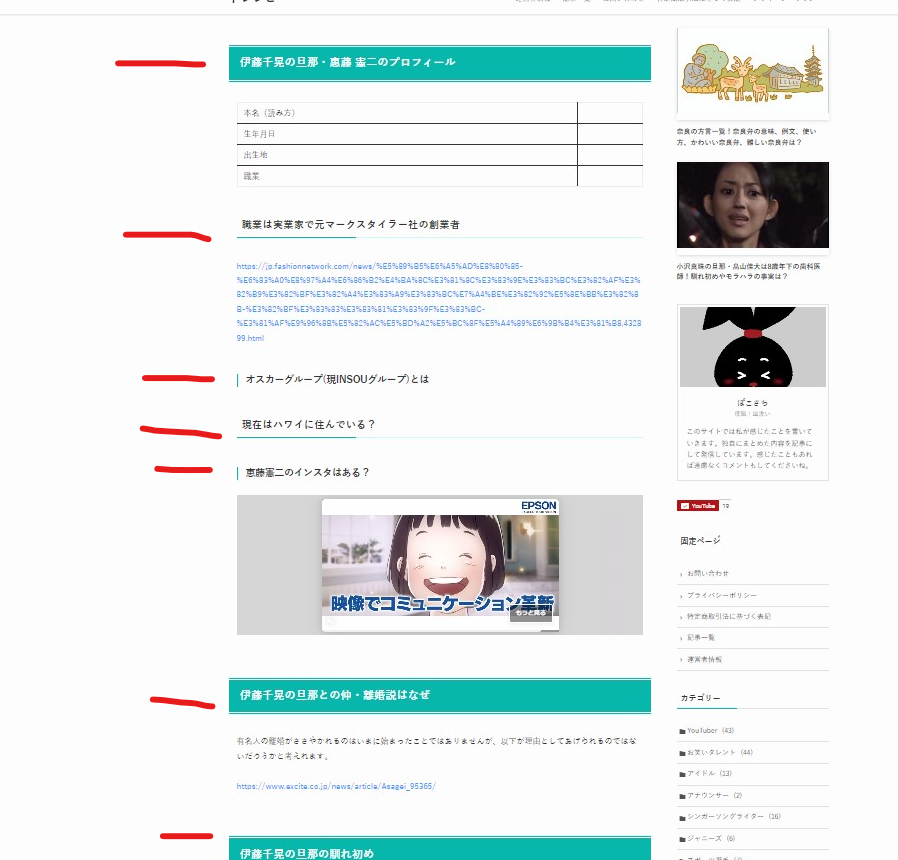
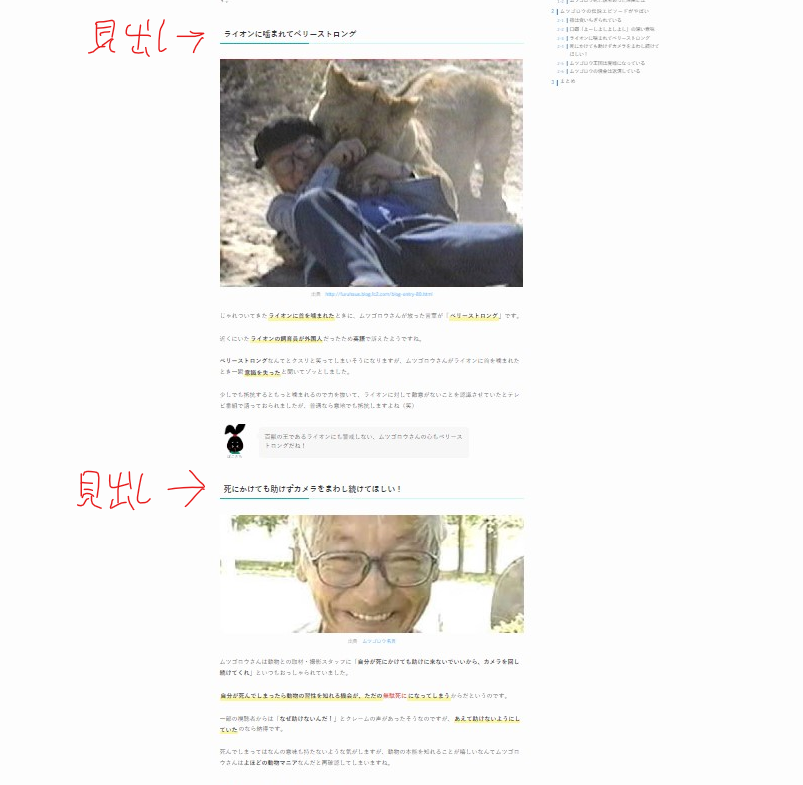
構成は赤線に入れている(緑色の見出し)構成を入れています。以下画像です。

見出し構成の中の間のテキストを入れて記事を作り上げていきます。
記事内のテキストの書き方
間のテキストを書き方ですが。
例えば、伊藤 千晃の旦那との仲・離婚説はなぜ?という見出しがあります。
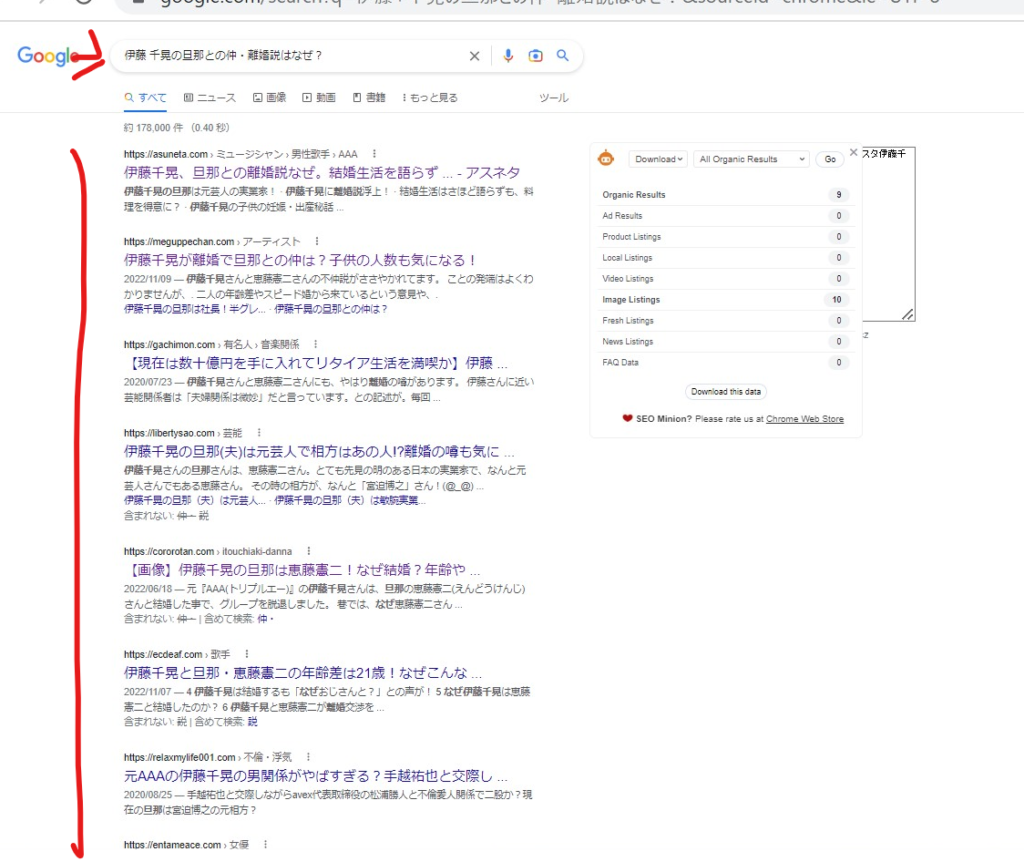
どうすれば書けるのかといいますと、その見出しのままググっていただけると答えがでます。

その答えを読んで間のテキストを記入していきます。
*注意点ですが、丸コピはだめで、必ず自分の言葉に置き換えて書いていきましょう。
言葉の置き換え方は
・他の記事も読んで情報を混ぜる
・Twitterを使う
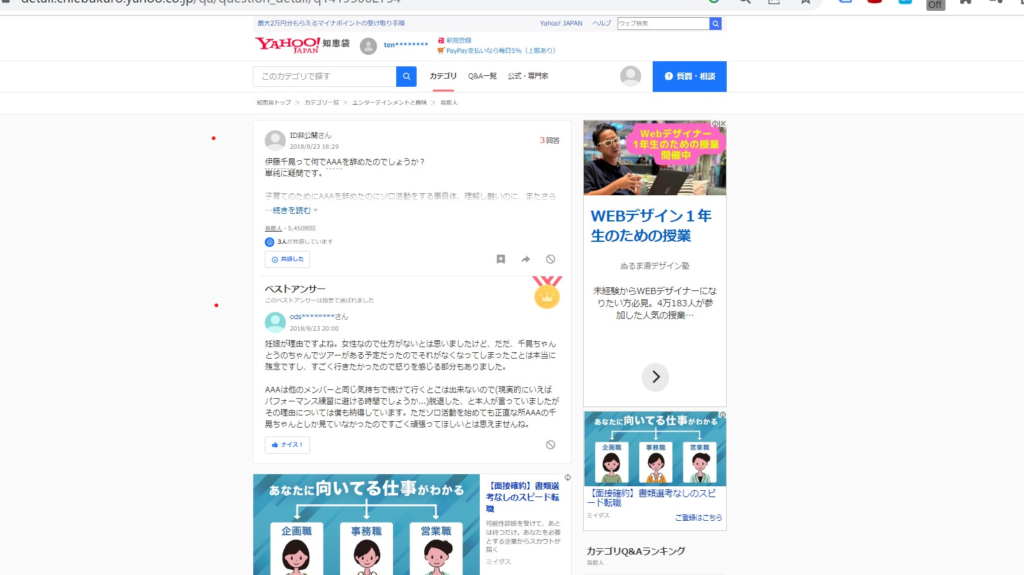
・知恵袋の情報を使う
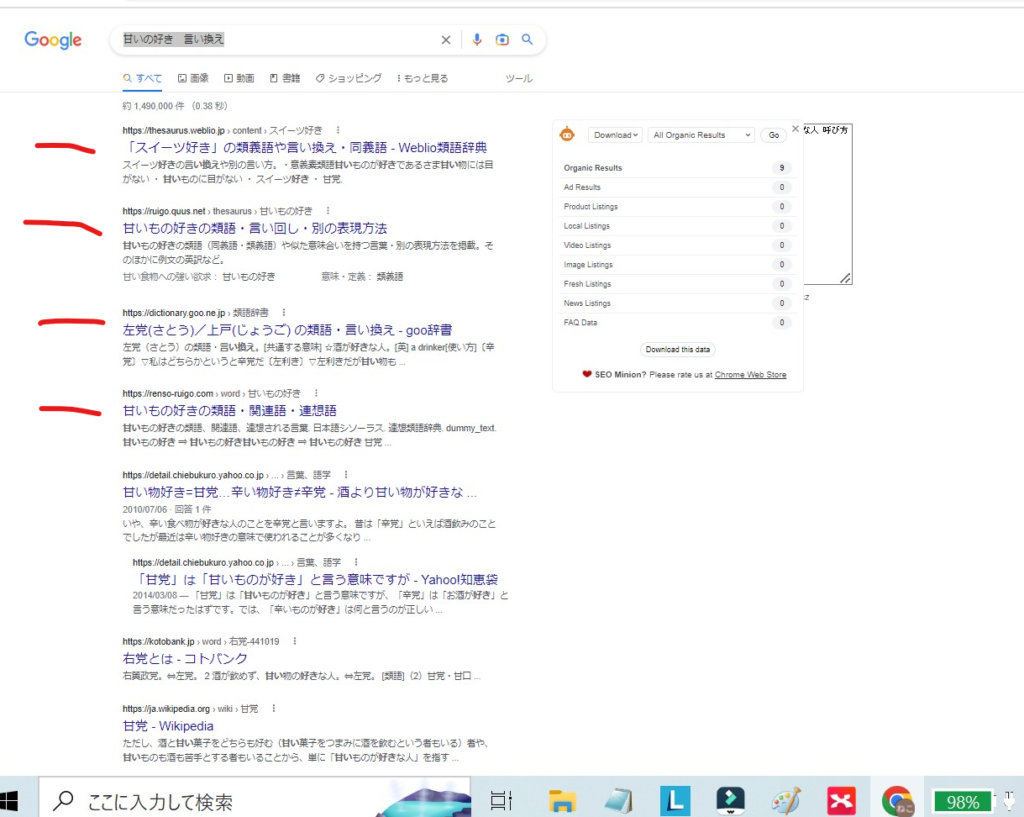
・類似検索を使う
詳しく解説します。
他の記事を読んで情報を混ぜる
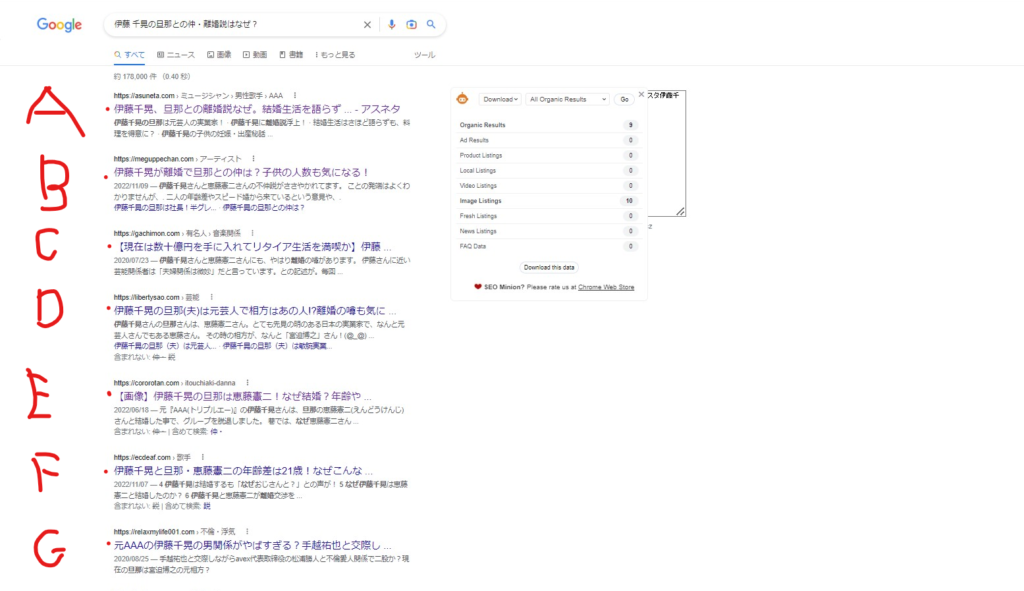
例えば、情報ググっていただいたあと、ABCDEFの情報の記事に入って離婚という文章を探します。

Aの記事に入る。
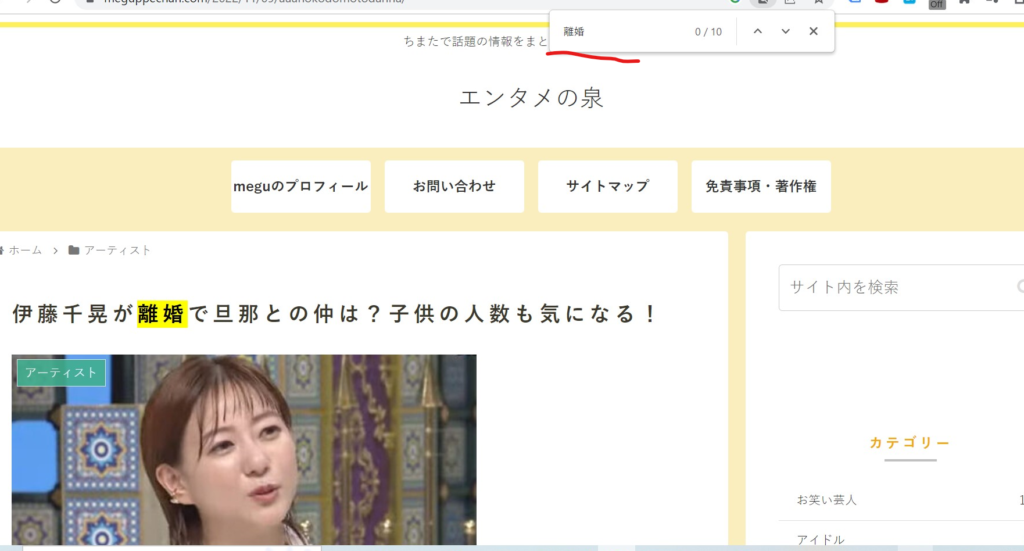
ここでキーボードの「Ctrl+F」を入力すると、キーワードだけを選択して検索することができます。今回は「離婚」のキーワードを打ち込んで注目するこにします。

次にB記事に入ります。ここでも「Ctrl+F」を入力すると、効率よく「離婚」という文章に注目することができます。

このようにして情報を色々なところから取得して情報を抜き出し色々な言葉を混ぜていく書き方です。
たしかに情報としては満足しますが。それだけだと熱意のこもった記事や面白い記事にはならないので、ツイッター、知恵袋を見たりして人々が思っていることも取り入れていきましょう。
知恵袋の情報を使う
知恵袋の情報は実際にユーザーが打ち込んだ内容です。考えつかなかったキーワード、参考になるキーワードがいっぱい散らばっています。
記事を書く側のサイトを見るよりか、実際の声を聞くことがデキるので、記事に広がりを持たせることができます。

熱意のこもった記事など見ていて楽しいですよね。それをそのままリライトしてぶちこんであげたら記事が楽しくなるというわけです。
類似検索を使う
類似検索というのは、言葉の言い換えです。例えば、「甘いの好き 言い換え」と検索します。すると言い換えのサイトがいっぱいでてきます。サイトの中身は様々な言い換え言葉で溢れています。

記事を書いていて、なんか納得いかなくて言葉が似ているなあ~と思ったら言い換えればいいわけですね。
装飾の使い方
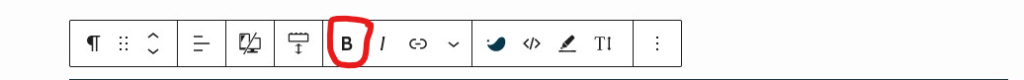
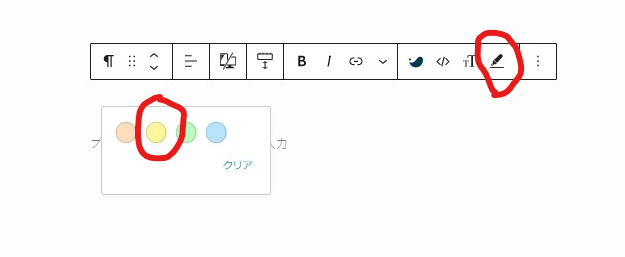
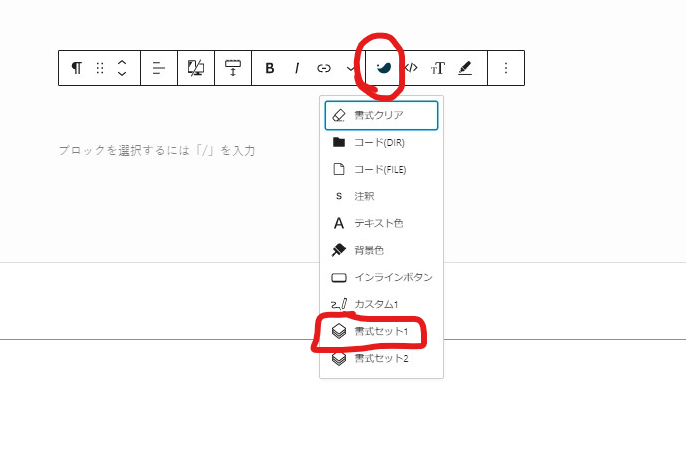
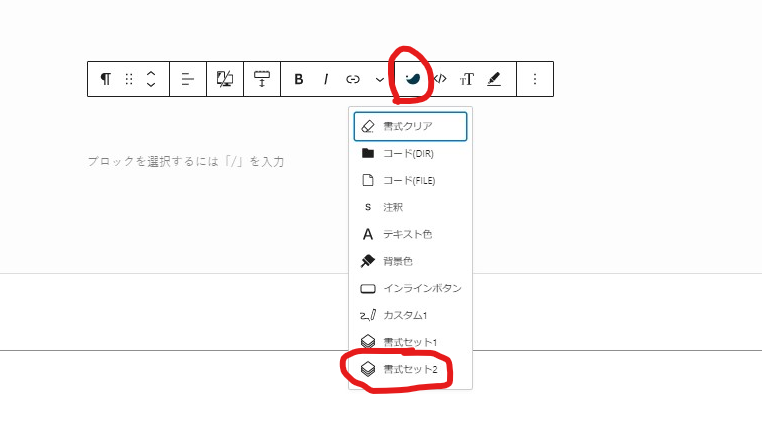
装飾の色は4パターンのみです。赤で囲ってある部分から使用します。
(黒太字)

(イエロー)

(黒太字+イエロー)

(赤太字+黄マーカー)

装飾の入れ方について
違和感がなければで臨機応変で大丈夫です。
通常の装飾の入れ方は以下の3パターンです
・装飾は入れすぎない
・ピンポイントで強調する
・見出しと見出しの間のテキストには1つ装飾を入れる
以下参考記事です。

リード文について
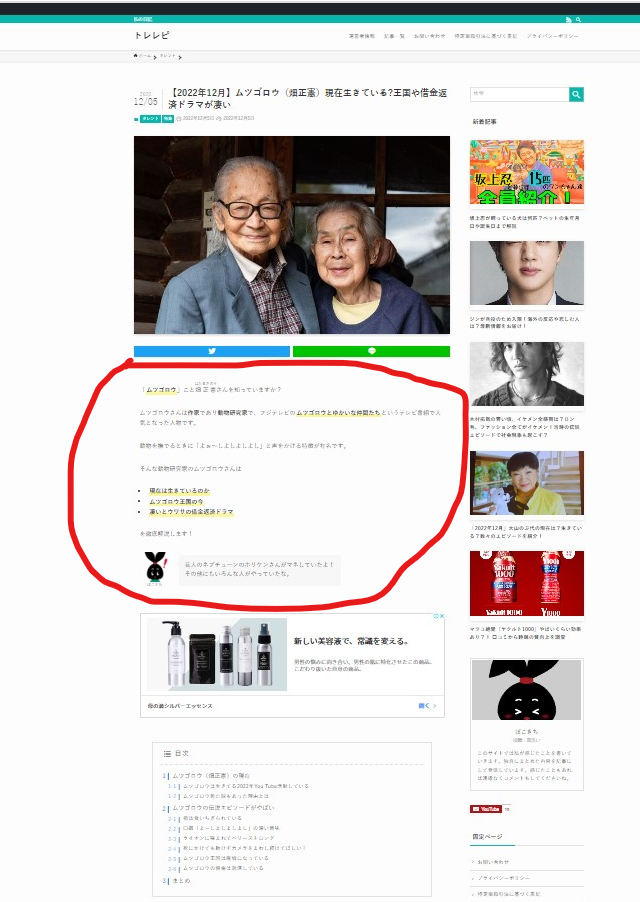
リード文とは文章の冒頭の部分のことをいいます。赤丸で囲っているのが参考リード文です。

どうしてもわからない場合は〇〇さんと言えば~と書いていくと大体スッと読んでくれます。もしくは共感する内容、またはそのお題についての「うん」と納得できるものを用意すればいいでしょう。
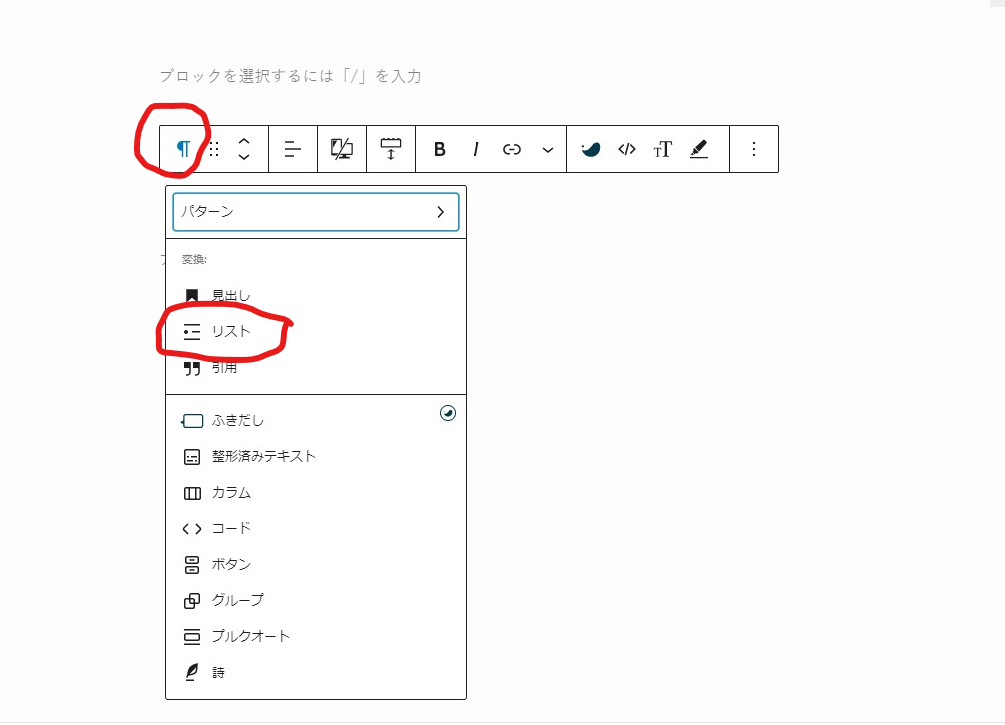
リード文にリストを使う
リストを使うことによって記事の大まかなポイントで軽く印象づけることで、読者は動きやすくなると思います。
赤丸がリストです。

リストは以下の使い方です。

まとめの部分について
まとめの部分は記事の一番最後のまとめです。

こちらは記事のおさらいとリストタグでこの記事の内容を簡潔にまとめるとOKです。そして、前向きな言葉で終わらすのが良いと思います!
画像の設定

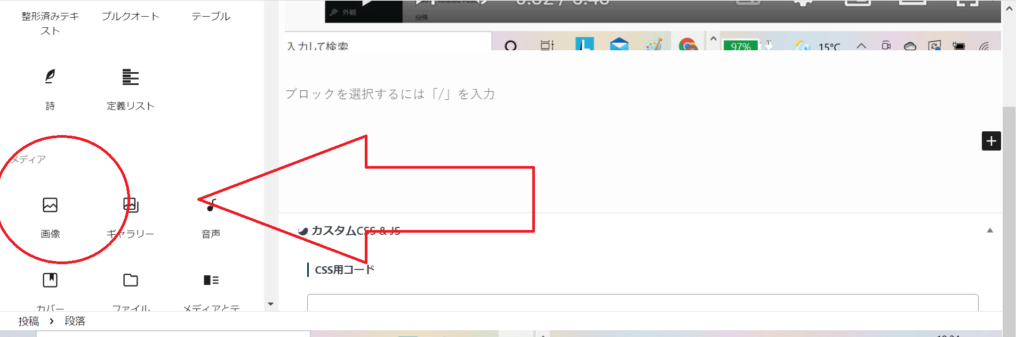
下にスクロールしていきます。
- メディア
- 画像を選択

画像の取得方法は以下になります。
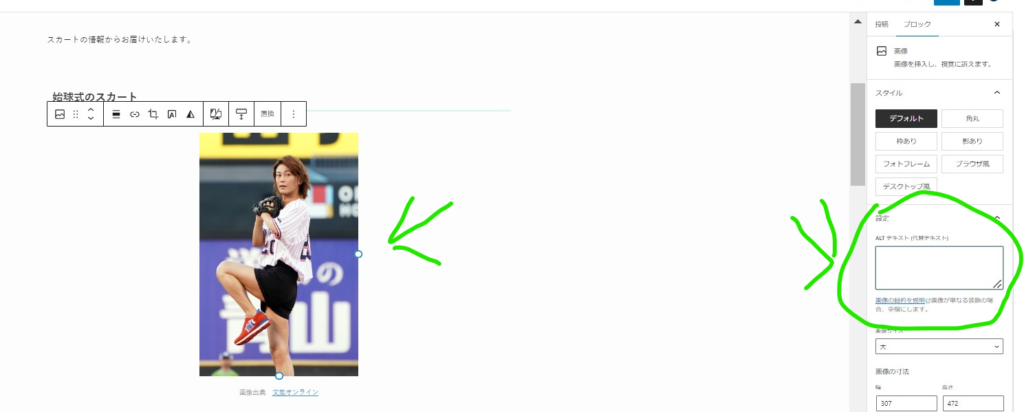
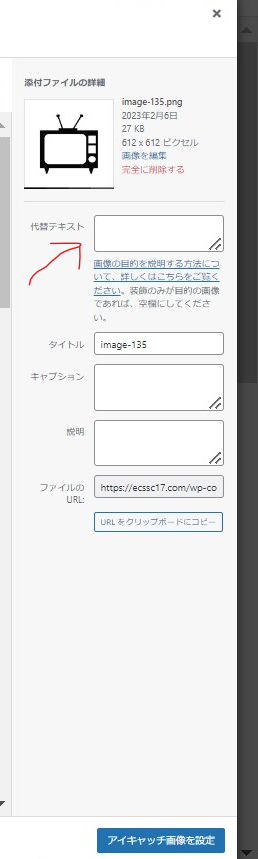
画像の中に入る代替テキストの設定方法
画像に「代替テキスト」を入れていきます。画像を選択してもらったときの右の部分のことをいいます。

代替テキストは障害を持つ人々が Web を利用できるようにするための戦略として必要です。入力するテキストはタイトルでも構わないし、画像の説明でも大丈夫です。
代替テキストの文字は画像の説明をするのが正しい入れ方ですが、わからなければ画像の上のテキストをそのままいれていけばいいです。今回の例で言いますと、代替テキストに「氷川きよしの始球式のスカート」を入れていけば良いわけです。
詳しくはこちらをご覧ください↓
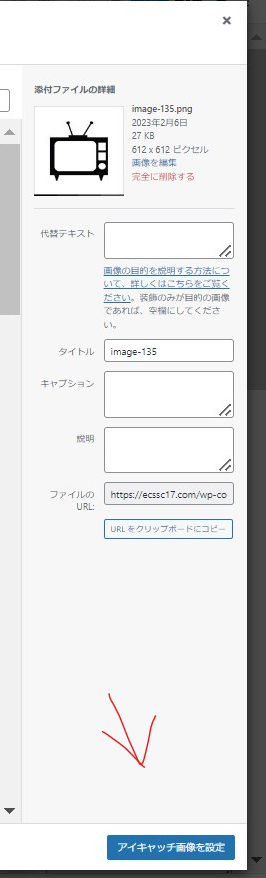
アイキャッチ画像を設定方法
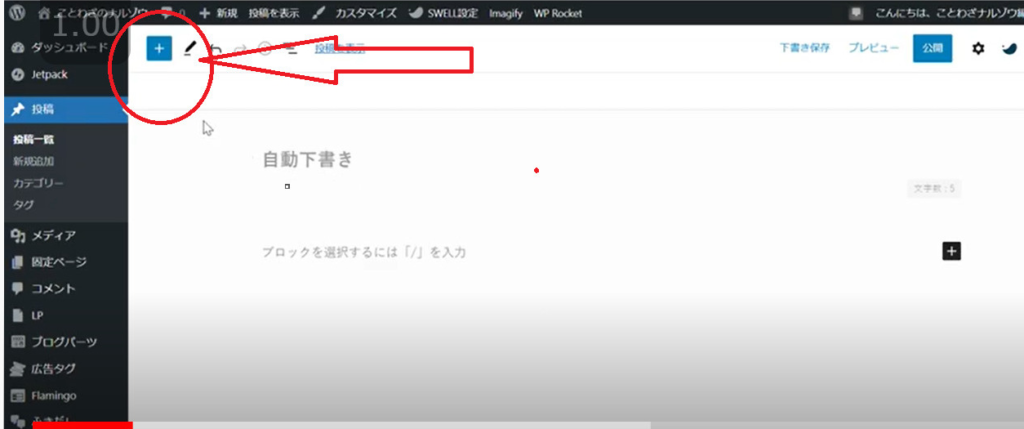
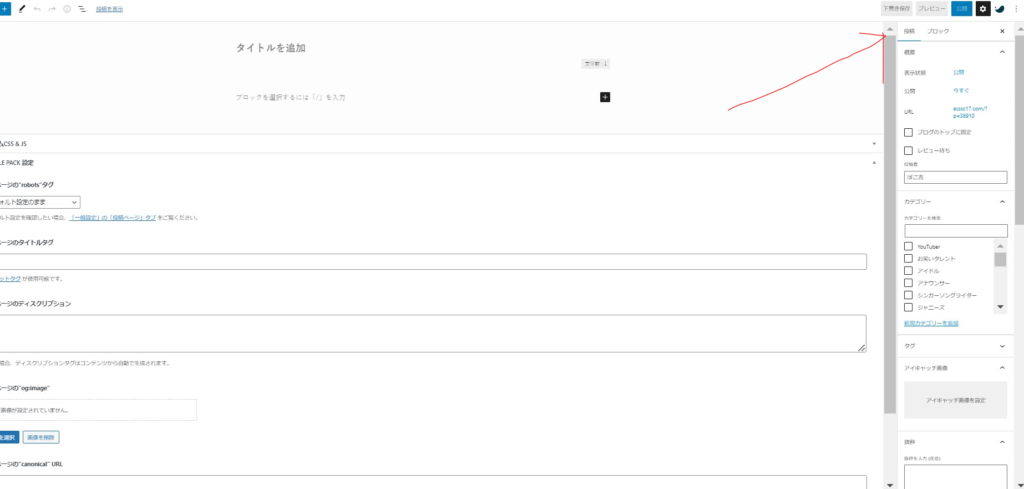
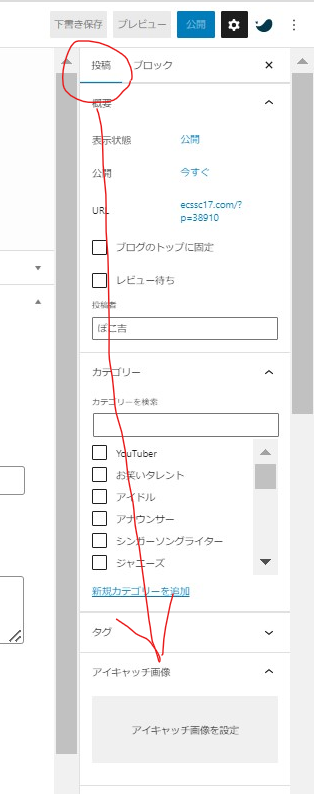
- 右上の投稿を選択する
- アイキャッチ画像を設定をクリックする
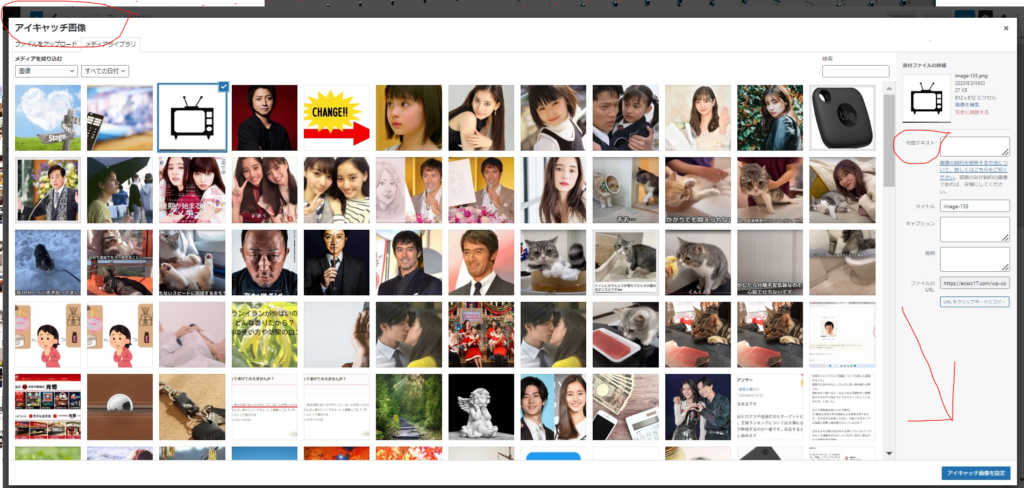
- 代替テキストを入れる
- アイキャッチ画像を更新する

右上、投稿に選択して下に進んでいくとアイキャッチ画像があります。

クリックすると画像一覧がでてきます。

代替テキストもお忘れになることが多いのでチェックしましょう。

代替テキストは障害を持つ人々が Web を利用できるようにするための戦略として必要です。入力するテキストはタイトルでも構わないし、画像の説明でも大丈夫です。
参考https://www.w3.org/WAI/tutorials/images/decision-tree/
右下のアイキャッチ画像の設定をクリックすると更新されます。

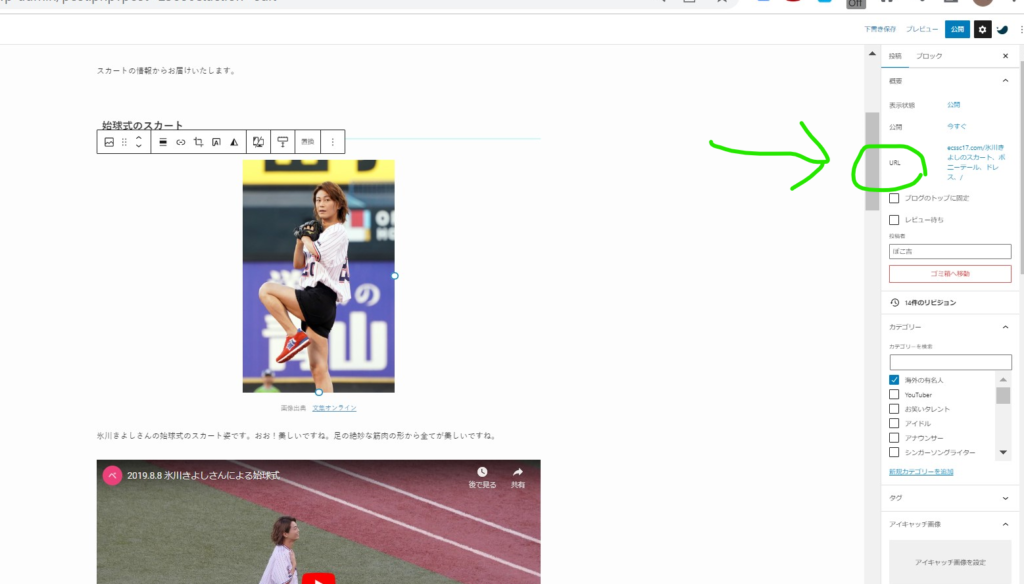
パーマリンクを設定方法
- 右上のはぐるまを押す
- 投稿
- URLからパーマリンクを設定する

URLをローマ字に変えます。
記事のキーワードを、アルファベット入力します。
例えば、氷川きよし スカート がキーワードの場合、hikawakiosi-suka-to とします。
イギリス料理 まずい がキーワードの場合、 Igirisuryouri-mazui とします。
保存して記事作成が完了です。
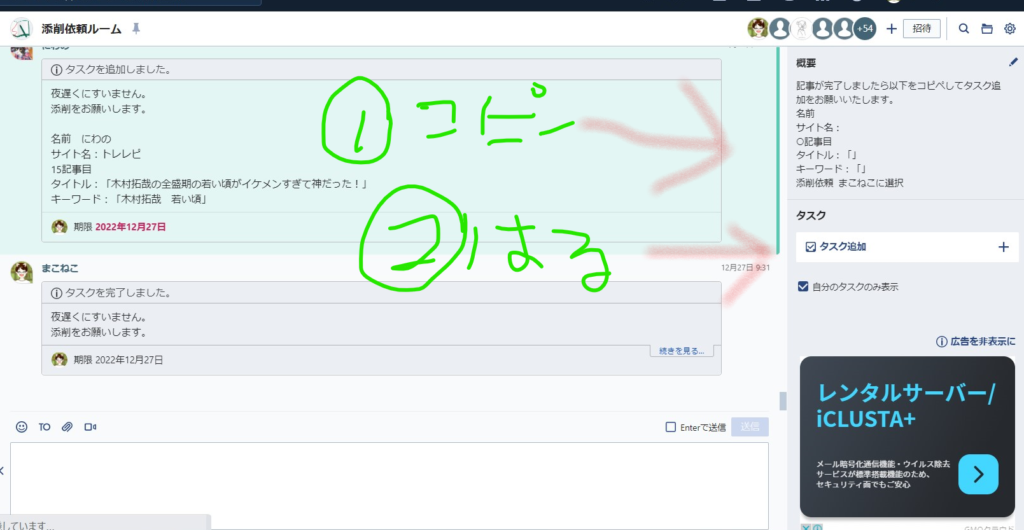
添削の依頼の仕方

サイト名を書いて、今現在が何記事目、タイトルの記入、キーワードの記入をしてまこねこ宛にお願いします。
最後にタスクの追加だけ忘れないようにしてくださいね

わからないことがあれば遠慮なく聞いてくださいね。いつもありがとうございます。



コメント